طرحبندی وبسایت شما میتواند موفقیت آن را تعیین کند.
طراحی اشتباه باعث سردرگمی و عدم جهتیابی افراد میشود و تجربه کاربری را خراب میکند. آنها احتمالاً محتوای حیاتی را از دست میدهند یا نمیتوانند دکمه فراخوان عمل (Call To Action) را ببینند.
بنابراین قبل از اینکه یک وبسایت بسازید ، مطمئن شوید که ایده طرحبندی را درست انتخاب کردهاید.
اما اهمیت طرحبندی شما فراتر از اینهاست. طراحی باید با محتوای سایت شما متناسب باشد. با طرحبندی مناسب، محتوای شما میتواند بدرخشد، اما با طرحبندی نامناسب، محتوا میتواند شلوغ، ناخوانا و بیروح شود.
برای سفارش طراحی سایت در لاهیجان با خجسته وب تماس بگیرید
در نهایت، همه سایتها یک سیستم شبکهای دارند که در زیر طراحی وبسایت قرار میگیرد . این ستونها و ردیفها به محتوای شما نظم میدهند و چشم کاربر را در صفحه هدایت میکنند. در داخل این شبکهها، میتوانید رویکردهای مختلفی ایجاد کنید. هر وبسایتی یک شبکه زیرین دارد که طراح، طرحبندی را بر اساس آن ساخته است.
با این حال، وقتی صحبت از انتخاب طرحبندی مناسب برای سایت شما میشود، چندین نقطه شروع مشترک وجود دارد که میتوانید از آنها استفاده کنید.
شایان ذکر است که نیازی نیست به یک رویکرد پایبند باشید. میتوانید به راحتی چندین طرحبندی را در سایت خود یا حتی در یک صفحه واحد مانند صفحه فرود ترکیب کنید.
با این اوصاف، بیایید به رایجترین گزینههای طرحبندی موجود برای شما نگاهی بیندازیم.
۱. طرح تک ستونی
اگرچه سادهترین طرحبندی است که میتوانید پیدا کنید، اما از زمان رشد وب موبایل، محبوبیت آن به طور قابل توجهی افزایش یافته است. دلیل این امر این است که وبسایت میتواند از همان طراحی در دستگاههای تلفن همراه، تبلتها و دسکتاپها استفاده کند و زمان توسعه را کاهش دهد.
همچنین، طرحبندیهای تک ستونی برای ایجاد یک تجربه خواندن عالی به خوبی عمل میکنند، زیرا کاربر را بدون هیچ حواسپرتی در دو طرف، روی محتوا متمرکز میکنند. به همین دلیل است که سایت وبلاگنویسی Medium آن را برای تمام مقالات خود به کار میگیرد.
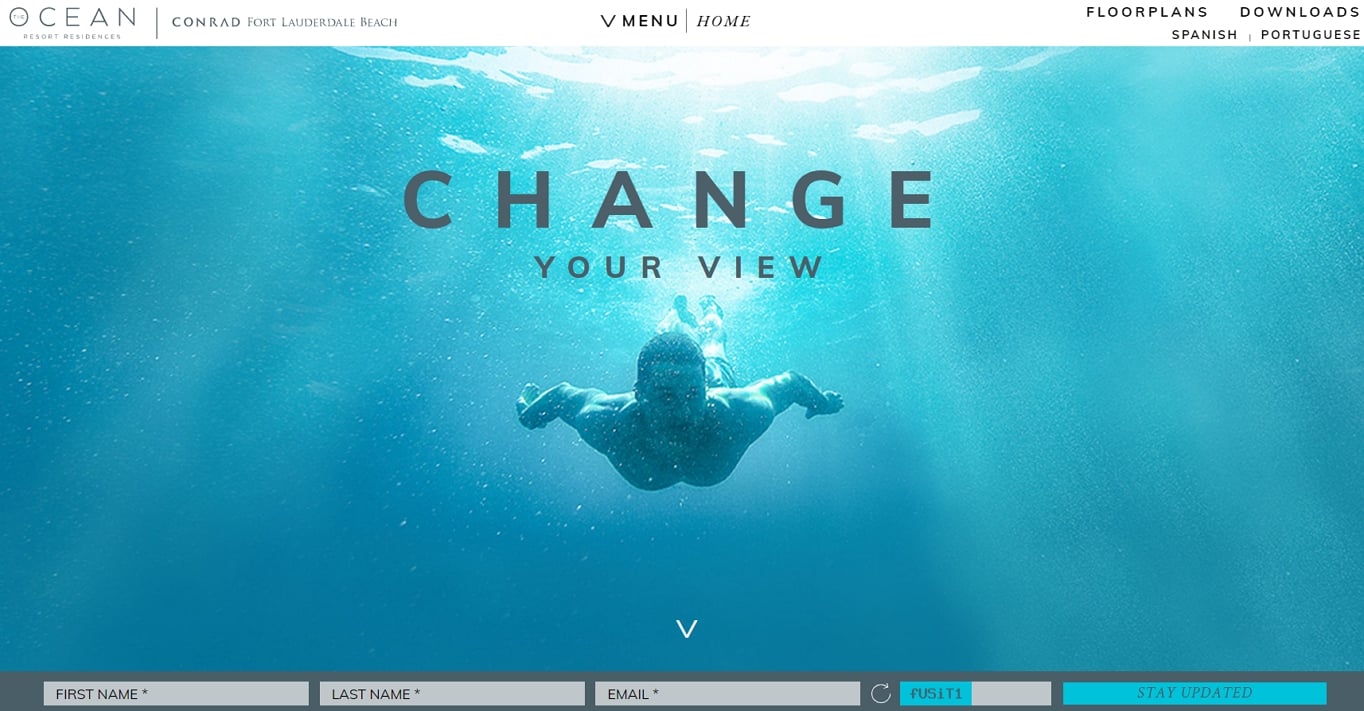
در نهایت، هنگامی که با تصاویر ترکیب میشود، یک طرحبندی تک ستونی میتواند تأثیر قدرتمندی داشته باشد زیرا به شما امکان میدهد آن تصاویر را تا حد امکان بزرگ نشان دهید. سایت The Ocean Resort نمونهای عالی از این مورد در عمل است.
با در نظر گرفتن این عوامل، اگر میخواهید افراد زمان زیادی را صرف خواندن در سایت شما کنند یا اگر تصاویری دارید که نیاز به درخشش دارند، استفاده از طرحبندی تک ستونی را در نظر بگیرید.
به دلیل سادگی، چالشهای کمی در مورد طرحبندی تک ستونی وجود دارد. با این حال، باید جریان اطلاعات را با دقت در نظر بگیرید. کاربر برای دیدن محتوای شما به چه ترتیبی نیاز دارد؟
برای مثال، مفید است که خلاصهای از آنچه صفحه پوشش میدهد را در بالا به کاربران ارائه دهید تا آنها را جذب کنید و در انتها یک فراخوان واضح برای اقدام ارائه دهید.
همچنین، به این فکر کنید که چگونه میتوانید کاربر را به پایین صفحه هدایت کنید. طرحبندیهای تک ستونی معمولاً طولانیتر هستند و همیشه برای کاربر آشکار نیست که محتوای بیشتری در زیر تا وجود دارد. یک نشانگر بصری، مانند یک فلش، میتواند کمک کند.
اگر طرحبندی تک ستونی کمی محدودکننده به نظر میرسد، اما هنوز محتوای زیادی برای ارائه دارید، طرحی را در نظر بگیرید که بر محتوا تمرکز دارد.
۲. طرحبندی متمرکز بر محتوا
طراحان وب اغلب از طرحبندی محتوامحور در سایتهای خبری یا وبلاگها استفاده میکنند و معمولاً یک ستون اصلی برای محتوا و یک یا چند ستون جانبی برای اطلاعات بیشتر دارند.
مزیتی که این طرحبندی دارد این است که میتواند با تغییر عرض ستونهای جانبی، به شما در مدیریت طول خط محتوای مرکزی کمک کند. این مهم است زیرا اگر طول خط متن خیلی طولانی یا کوتاه باشد، خواندن آن دشوارتر میشود ، بنابراین درک و حفظ اطلاعات کاهش مییابد.
با این حال، اگر به درستی انجام شود، طرحبندی متمرکز بر محتوا برای هر وبسایتی که بر اساس متن نوشته شده باشد، ایدهآل است. راز این کار، تقسیم محتوای درون این طرحبندی به بخشهای کوچک و قابل فهم است.
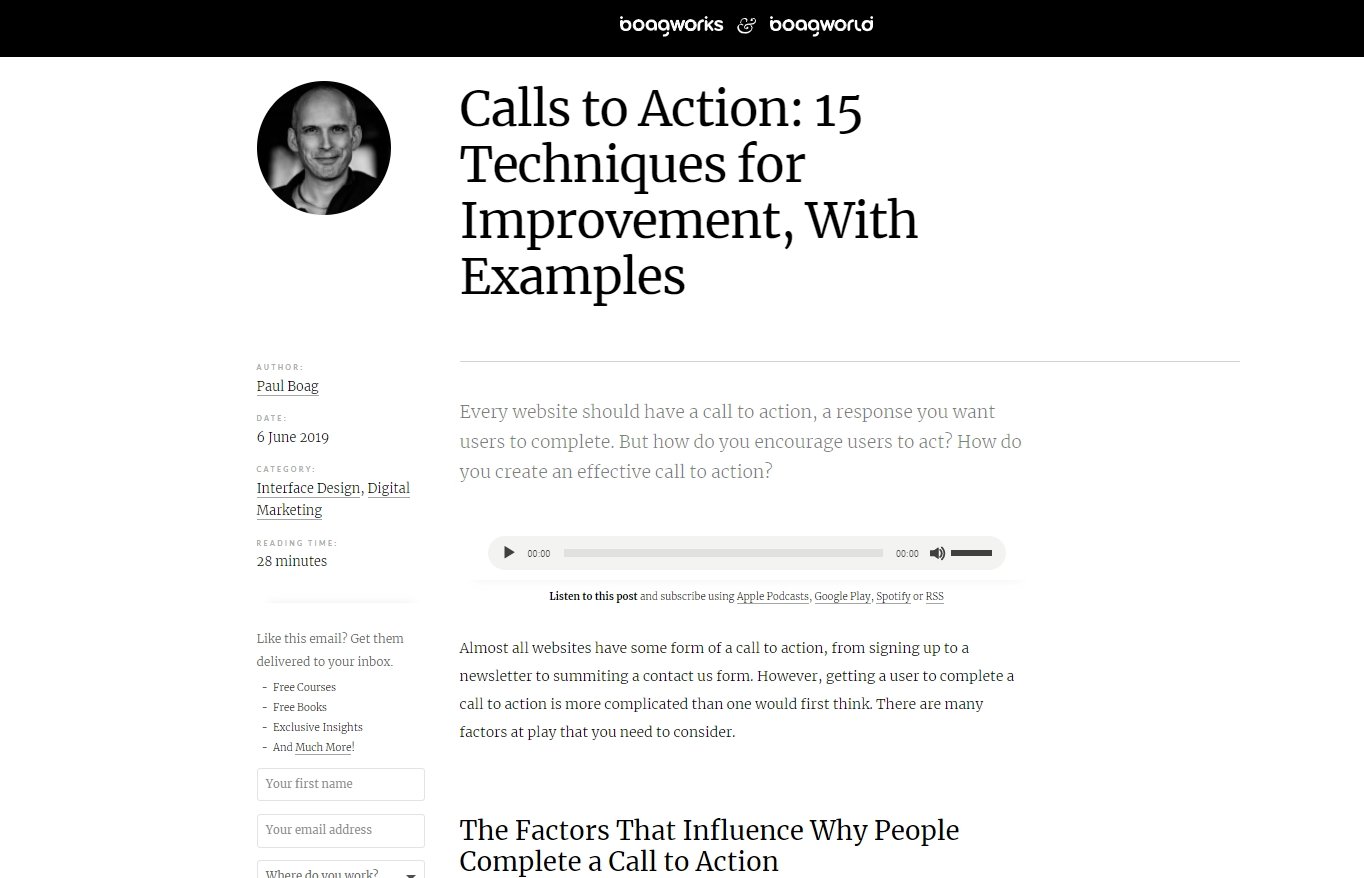
به عنوان مثال، در وبلاگ من، متوجه خواهید شد که پستهای من به طور متوسط با عنوانها، فهرستها، تصاویر و نقل قولها نقطهگذاری شدهاند. همه اینها تکنیکهایی برای کمک به کاربر در مرور اجمالی مقاله و یافتن بخشهای مورد علاقهاش هستند.
همچنین باید به ستونهای کناری توجه دقیقی شود. ضروری است که طراح وب محتوای مناسب را در این ستونها قرار دهد و از نظر بصری وزندهی صحیحی داشته باشند.
مشکل این است که کاربران انتظار دارند محتوای ثانویه را در ستونهای کناری پیدا کنند و بنابراین توجه کمتری به آنها نشان میدهند. بنابراین، اگر قصد دارید چیزی مانند فراخوان برای اقدام را در ستون کناری قرار دهید، باید به اندازه کافی قوی باشد تا توجه را جلب کند.
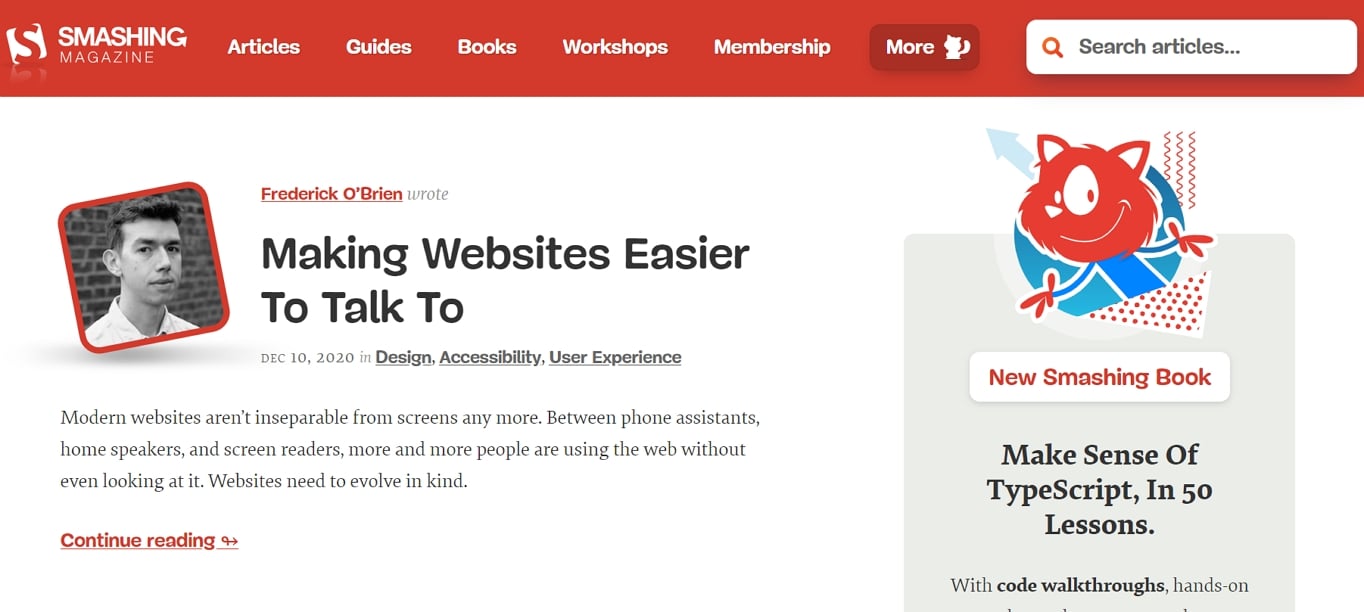
برای مثال، توجه کنید که چگونه مجله Smashing از یک تصویر رنگارنگ از یک گربه برای جلب توجه به فرم ثبت نام خبرنامه خود در ستون سمت راست استفاده میکند.
البته این طرحبندی متمرکز بر محتوا برای هر صفحه از سایت شما مناسب نیست. وبسایتها اغلب این طرحبندی را با طراحی به سبک مجله ترکیب میکنند.
۳. طرحبندی مجله
همانطور که از نامش پیداست، این رویکرد طرحبندی به طور گسترده در مجلات یا سایتهای خبری برای نمایش تعداد زیادی از داستانهای مختلف استفاده میشود.
با الهام از طرحبندی چاپی، آنها امکان ترکیب تیترها و تصاویر را برای معرفی داستانها فراهم میکنند. این میتواند روشی جذاب برای انتقال چیزی باشد که اساساً فهرستی از لینکها است.
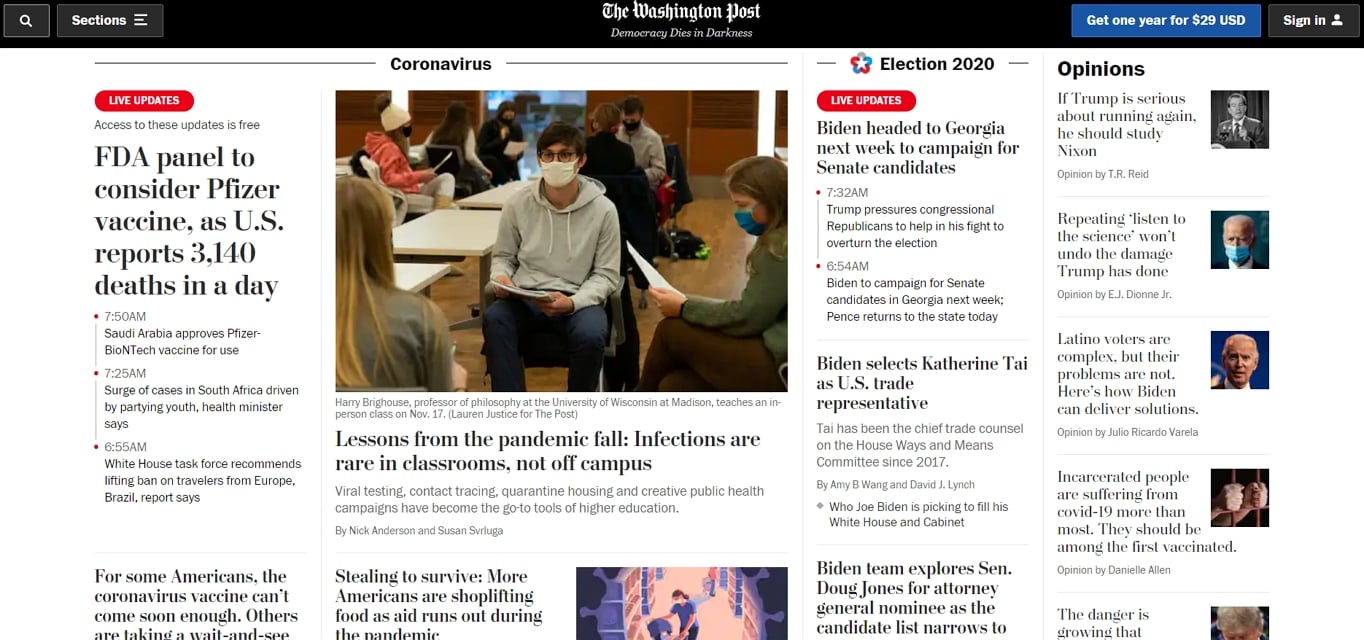
همچنین این یک طرحبندی عالی برای برجسته کردن محتوایی است که مرتباً تغییر میکند. به همین دلیل است که وبسایتهای خبری مانند واشنگتن پست آن را بسیار دوست دارند.
با این حال، این طرحبندی بدون اشکال نیست. واکنشگرا کردن طرحبندی یک مجله میتواند چالش برانگیز باشد، و اغلب نیاز به تغییر کامل در طراحی برای دستگاههای صفحه نمایش کوچکتر دارد.
این سبک طرحبندی وبسایت همچنین میتواند تا حدودی گیجکننده باشد، چرا که تعداد زیادی تصویر و تیتر توجه را جلب میکنند.
موثرترین راه برای حل این مشکل، ایجاد یک سلسله مراتب بصری واضح است. به عبارت دیگر، برخی از «داستانها» را بزرگتر از بقیه کنید.
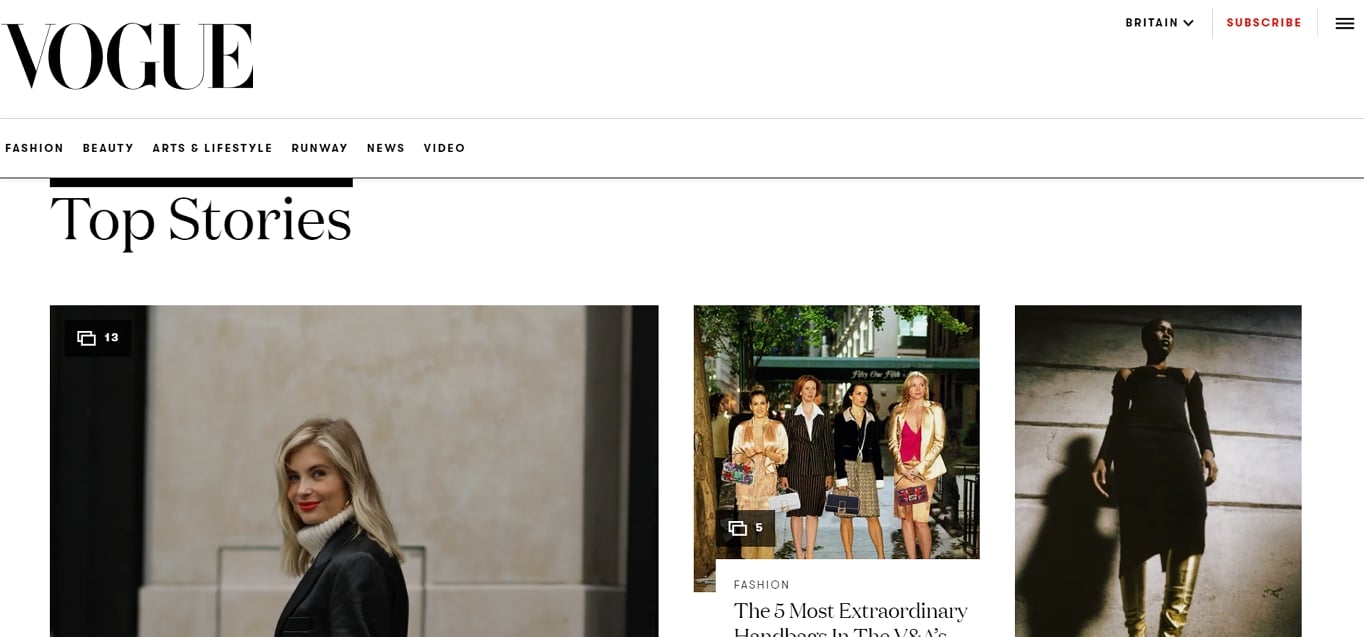
برای مثال، توجه کنید که چگونه وبسایت Vogue با بزرگتر کردن تصویر سمت چپ، توجه را به آن جلب میکند. آنها به طور مؤثر به کاربر میگویند که ابتدا به کجا نگاه کند.
همچنین این نکته مفید است که بقیه رابط کاربری ساده است، با تایپوگرافی تمیز و نوارهای ناوبری ساده. اگر قصد دارید از طرح مجله استفاده کنید، باید سخت تلاش کنید تا همه چیز را ساده نگه دارید.
یکی دیگر از معایب بالقوه طرح مجله این است که میتواند «جعبهای» به نظر برسد، زیرا شبکهای که زیر آن قرار دارد بسیار قابل مشاهده است. با این حال، میتوانید با الهام گرفتن از نوع طرح بعدی ما، این مشکل را کاهش دهید.
۴. طرحبندی شبکهای
طرحبندیهایی که به نظر میرسد شبکهی زیرین خود را میشکنند، میتوانند از نظر بصری بسیار جالبتر از رویکردهای سنتی باشند. آنها همچنین برای جلب توجه به عناصر خاصی از صفحه که از ستونهای معمول خارج میشوند، عالی هستند.
برای مثال، وبسایت VR Arles Festival را در نظر بگیرید . توجه کنید که چگونه با همپوشانی دو ستون، توجه شما را به نوار ناوبری خود جلب میکنند.
یکی دیگر از کاربردهای عملی طرحبندی grid breaking، استفاده از آن برای پوشاندن متن روی تصویر به گونهای است که توجه را به متن جلب کند. وقتی یک صفحه وب متن را به طور کامل روی تصویر قرار میدهد، اغلب ممکن است متن گم شود. با این حال، همانطور که در مثال زیر میبینید ، اگر متن تا حدی روی تصویر قرار گیرد، خیلی بیشتر به چشم میآید.
نکته منفی طرحبندیهای grid breaking این است که درست انجام دادن آنها دشوار است، به خصوص زمانی که وبسایتها باید واکنشگرا باشند. در حقیقت، اکثر طرحهای grid breaking اصلاً اینطور نیستند. هنوز یک grid زیرین وجود دارد و همه عناصر صفحه در آن قرار میگیرند. فقط این grid بسیار پیچیدهتر است و بنابراین چندان واضح نیست. این امر طراحی آنها را دشوار میکند.
پیچیدگی ذاتی آنها دلیل استفاده آنها توسط شرکتهای طراحی مانند آژانسهای طراحی یا برندهای مد است. آنها درجهای از پیچیدگی طراحی را نشان میدهند که برای مخاطبان خاص جذاب است.
اگر طرحبندی شبکهبندی برای موقعیت شما خیلی پیچیده به نظر میرسد، اما همچنان میخواهید کاری خلاقانهتر و غیرمعمولتر انجام دهید، طراحی تمام صفحه را در نظر بگیرید.
۵. طرحبندی تمام صفحه
طرحبندیهای تمامصفحه، همانطور که از نامشان پیداست، در یک صفحه نمایش جای میگیرند و نیازی به اسکرول کردن کاربر ندارند. این ویژگی آنها را برای داستانسرایی یا ارائهها ایدهآل میکند.
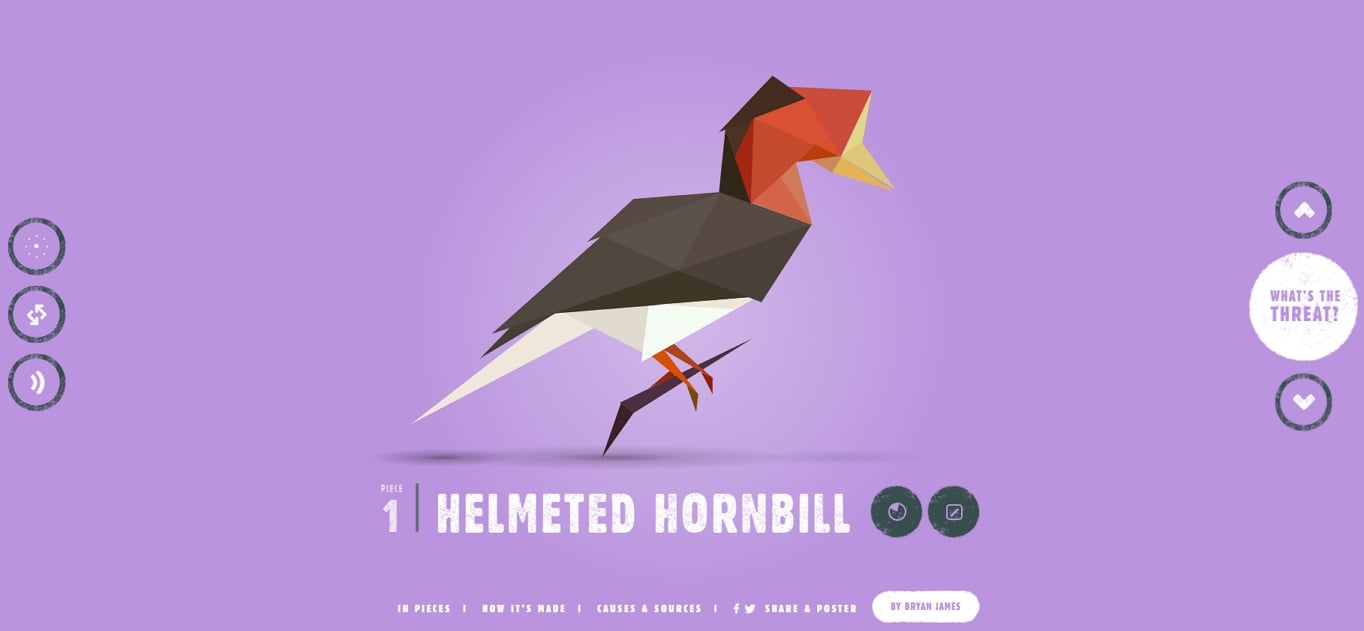
برای مثال، Species in Pieces را در نظر بگیرید . این تجربه نمایشی غنی و تعاملی، داستانهای 30 گونهی درگیر را روایت میکند.
همانطور که میبینید، طرحبندیهای تمام صفحه زمانی در بهترین حالت خود هستند که با تصاویر قدرتمند همراه باشند. این امر آنها را به انتخابی عالی برای وبسایتهای غنی از عکس، تصویرسازی یا ویدیو تبدیل میکند.
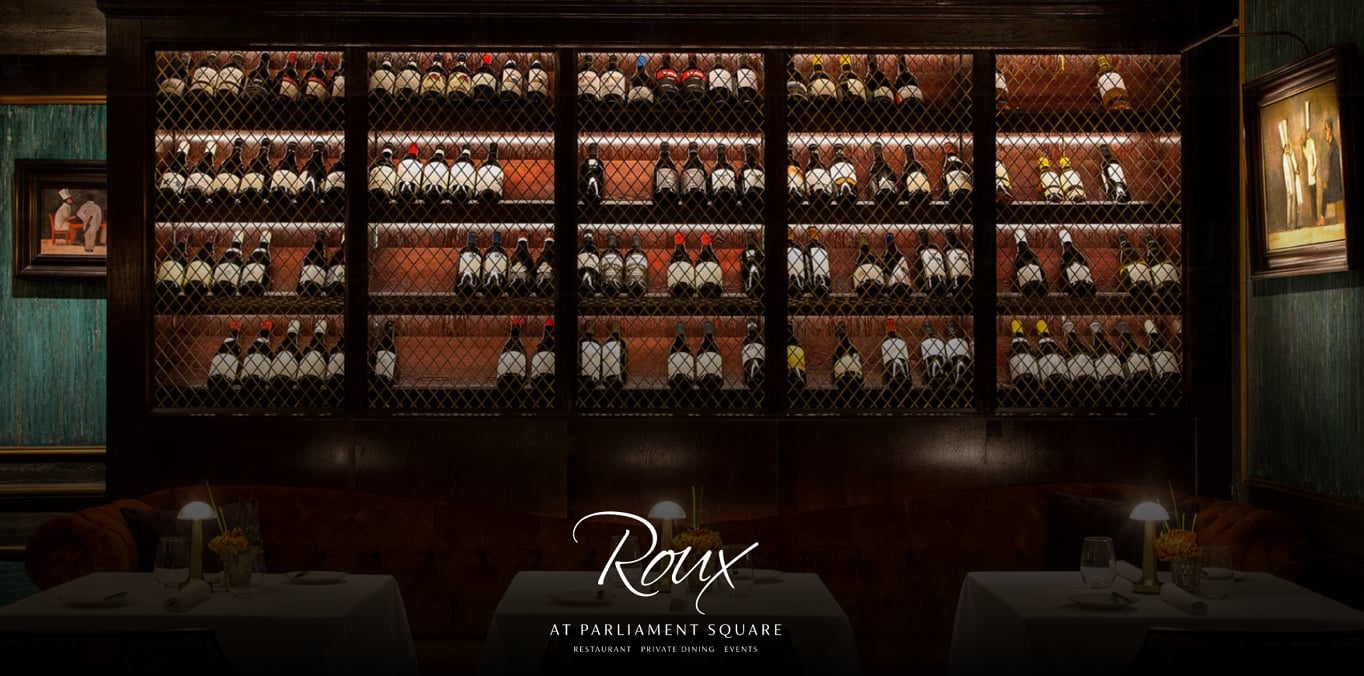
نه اینکه مجبور باشید کاملاً به رویکرد تکصفحهای پایبند باشید. در نگاه اول، وبسایت Roux at Parliament Square مانند Species in Pieces یک وبسایت تمامصفحه به نظر میرسد. تصاویر زیبای آنها کل صفحه نمایش را پر میکند.
با این حال، میتوان برای دیدن محتوای بیشتر به پایین صفحه حرکت کرد. متأسفانه، این یک نقص بالقوه در این رویکرد طرحبندی را برجسته میکند. کاربران همیشه متوجه نمیشوند که میتوانند اسکرول کنند و بنابراین ممکن است محتوای ارزشمند را از دست بدهند.
همچنین باید به دقت بررسی کنید که طرحبندی چگونه در اندازههای مختلف تطبیق مییابد. برای مثال، آیا رویکرد تمام صفحه روی دستگاه تلفن همراه کار میکند؟ همچنین، آیا تصاویر با تغییر اندازه صفحه نمایش برش میخورند یا به سادگی کوچک میشوند؟ میتوانید به سرعت نقاط کانونی تصاویر را که در اندازههای کوچکتر از ناحیه قابل مشاهده برش داده میشوند، پیدا کنید.
با این اوصاف، اگر تصاویر خیرهکنندهای برای نمایش دارید، پیدا کردن یک طرحبندی بهتر برایتان دشوار خواهد بود. اما اگر میخواهید در کنار آن تصاویر، توضیحات و دکمههای فراخوان عمل (Call to action) اضافه کنید، شاید بهتر باشد یک طرحبندی جایگزین را در نظر بگیرید.
۶. طرحبندی متناوب
الگوی طرحبندی متناوب یکی از رایجترین الگوهای موجود در وب است. خواهید دید که از مجموعهای از بلوکهای محتوا تشکیل شده است که هر کدام دارای طرحبندی دو ستونی هستند. این بلوکها معمولاً از یک تصویر در یک طرف و متن در طرف دیگر تشکیل شدهاند.
دلیل نامگذاری آن این است که تصویر به طور متناوب تغییر میکند. بنابراین بلوک اول محتوا را در سمت چپ و تصویر را در سمت راست خواهد داشت، در حالی که بلوک بعدی طرحبندی را برعکس میکند.
این یک رویکرد طرحبندی است که به ویژه هنگام توضیح ویژگیها یا مزایای یک محصول مورد توجه قرار میگیرد. به عنوان مثال، محصولات نرمافزاری مانند Webydo از تصویر برای نشان دادن یک ویژگی و سپس از متن برای توضیح نحوه عملکرد یا مزایای آن استفاده میکنند.
- چهارشنبه ۱۸ تیر ۰۴ ۱۸:۰۷
- ۱۲ بازديد
- ۰ نظر