هنگامی که احساس میکنید انگیزه ندارید، بیانگیزه یا فقط گیر افتادهاید، در اینجا کاری که میتوانید انجام دهید تا ایدههای جدید طراحی وب را دوباره به جریان بیندازید:
1. یک فرآیند گام به گام را کنار هم قرار دهید
کار بدون فرآیند می تواند به شدت برای جریان یک طراح وب مضر باشد – به خصوص زمانی که در علف های هرز هستید، احساس غرق شدن می کنید و در تلاش برای ارائه چیزی جدید هستید.
به جای اینکه مغزتان را مجبور کنید که همیشه در حالت بیش از حد کار کند، یک فرآیند گام به گام ایجاد کنید که این بهم ریختگی غیر ضروری را از مغز شما پاک کند.
بهتر از آن، طرح خود را ایجاد کنید و آن را در نرم افزار مدیریت وظیفه خود الگوسازی کنید تا بتوانید آن را برای همه مشاغل خود تغییر دهید. برای سفارش طراحی سایت در بندر انزلی با مهندس محدثه خجسته تماس بگیرید.
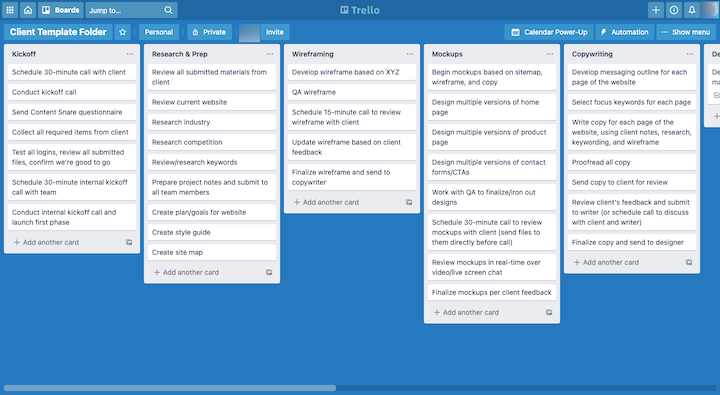
به عنوان مثال، Trello یک پلت فرم رایگان است که مستندسازی و سازماندهی پروژه های وب سایت را بسیار آسان می کند:

با قرار دادن جزئیات هر شغل در چارچوبی مانند این، مغز خود را از نگرانی یا یادآوری آنها رها می کنید. این باید به شما فضایی بدهد تا دوباره خلاقانه فکر کنید.
2. خود را دوباره با اصول طراحی وب آشنا کنید
زمانی که میخواهید ایدههای خلاقانه طراحی وب داشته باشید، به راحتی میتوانید از جدید بودن آنها مطلع شوید. اما هیچ کس هرگز نگفته است که برای اینکه یک وب سایت خوب باشد باید کاملاً جدید باشد.
در واقع، یک اصل طراحی وب وجود دارد که به این موضوع می پردازد. قانون جاکوب توضیح می دهد که: «کاربران بیشتر وقت خود را در سایت های دیگر می گذرانند. این بدان معناست که کاربران ترجیح میدهند سایت شما مانند سایر سایتهایی که قبلاً میشناسند کار کند."
اگر متوجه شدید که در مورد جدید بودن یا آزمایشی بودن وب سایتی که روی آن کار می کنید وسواس دارید، بهتر است کاری را که انجام می دهید متوقف کنید و اصول اولیه UX خوب را مرور کنید. با برگرداندن آن به اصول، تمرکز خود را مجدداً بر روی موارد مورد نیاز متمرکز خواهید کرد و سپس در صورت منطقی بودن، میتوانید نکات خلاقانه را اضافه کنید.
3. در مورد جدیدترین روندهای طراحی تحقیق کنید
اگر مشکل برعکس دارید و در تلاش برای برداشتن گام بعدی پس از ایجاد یک پایه محکم برای وب سایت خود هستید، پس مدتی را صرف تحقیق در مورد روندهای اخیر طراحی کنید.
چهره وب همیشه در حال تغییر است، به طوری که به سختی می توان با همه روندهای شناور در اطراف همراهی کرد. شما هرگز نمی دانید اگر شروع به کاوش در آنها کنید چه اتفاقی می افتد.
میتوانید با جمعبندی Elementor از آخرین روند طراحی وب شروع کنید :
- فونت های سریف زیبا
- جلوه های تایپوگرافی بازیگوش
- ایموجی ها
- رنگ های روشن
- رنگ های منفی
- تصاویر بافت سیاه و سفید
- خطوط مشکی
- اشکال ساده
- عکس های خلاقانه و غیر معمول محصول
- هنر کلاژ
- سوررئالیسم یکپارچه
- منوهای گالری را نگه دارید

علاوه بر دریافت توضیحاتی در مورد اینکه این روندها چیست و چرا اینقدر خوب کار می کنند، نمونه هایی از وب سایت هایی را خواهید یافت که در حال حاضر از آنها استفاده می کنند. برای کاوش در این سایتها وقت بگذارید و ببینید چه نوع الهامهایی آشکار میشود.
4. صفر در یک عنصر کوچک
آیا با قانون هیک آشنایی دارید ؟ این یکی دیگر از اصول طراحی وب است که می تواند به شما کمک کند. بیان می کند که: "زمان لازم برای تصمیم گیری با تعداد و پیچیدگی انتخاب ها افزایش می یابد."
در حالی که این مطمئناً برای نحوه ارائه گزینهها در یک وبسایت قابل استفاده است، اما به همان اندازه با آنچه اکنون با آن سروکار دارید مرتبط است. گاهی اوقات به سختی میتوان ایدههای جدید طراحی وب را در نظر گرفت، در حالی که موارد زیادی وجود دارد که میتوان به آن توجه کرد.
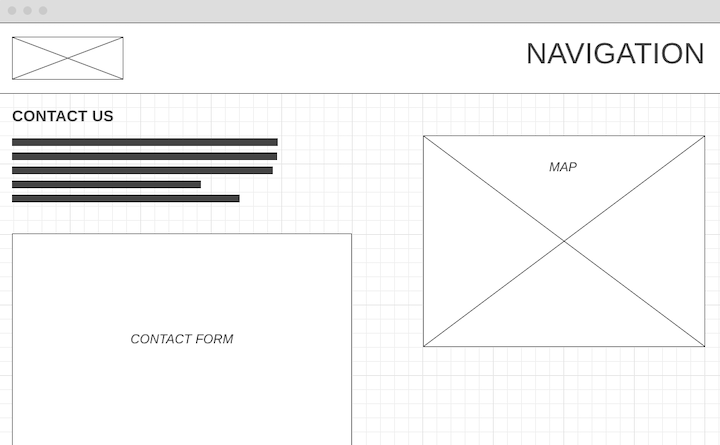
ایجاد فرآیند طراحی وب به این امر کمک خواهد کرد. با این حال، شما می توانید حتی با تمرکز خود دانه بندی بیشتری داشته باشید. به عنوان مثال، به جای اینکه سعی کنید همه جزئیات را یکجا در صفحه تماس پر کنید:

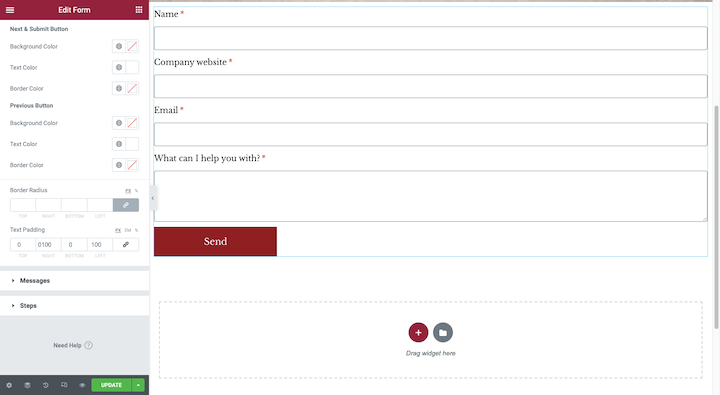
با صفر کردن مهمترین عنصر در صفحه شروع کنید: فرم تماس .

وقتی تمرکز خود را فقط به فرم تماس محدود کنید، شروع بسیار آسان تر است. همانطور که شروع به هش کردن جزئیات منحصر به فرد طراحی آن می کنید - تایپوگرافی و انتخاب رنگ، فاصله، برچسب ها و مکان ها، طراحی دکمه ها، و غیره - به راحتی می توانید توجه خود را به بقیه صفحه گسترش دهید. دوباره با آن تمام شد
5. تغییر از دسکتاپ به موبایل
اگر احساس میکنید از نظر خلاقیت به خاطر فضایی که باید با آن کار کنید محدود شدهاید، چیز دیگری وجود دارد که میتوانید امتحان کنید.
اگر معمولاً طراحی را از نمای دسکتاپ شروع می کنید، به تبلت یا گوشی هوشمند بروید. یا اگر عادت کردهاید با یکی از صفحهنمایشهای کوچکتر شروع کنید، آن را به دسکتاپ ارتقا دهید.
تغییر به یک بوم با اندازه های مختلف ممکن است تنها چیزی باشد که برای ایجاد چشم انداز عالی برای وب سایت خود نیاز دارید.
اگر تصمیم گیری در مورد نحوه قالب بندی متن در صفحه برای شما سخت است، این نیز مفید خواهد بود. در دسکتاپ، تشخیص اینکه یک هدر یا پاراگراف واقعا چقدر طولانی است، اغلب دشوار است. اما هنگامی که اندازه آن را به اندازه یک صفحه نمایش گوشی هوشمند کوچک کنید، متوجه خواهید شد که برای بهبود خوانایی و جریان صفحه می توان کارهای بیشتری انجام داد.
6. با Extremes آزمایش کنید
یکی از دلایلی که ممکن است در یک وب سایت خاص گیر کرده باشید این است که سبک مناسبی برای آن پیدا نکرده اید. اما به جای اینکه سعی کنید همان ایدهای را که خودتان یا مشتریتان با آن شروع کردهاید تغییر دهید، افراط کنید و ببینید آیا این ایده باعث شل شدن چیزی میشود یا خیر.
سبک مخالف ممکن است راه حل دقیق مورد نیاز نباشد، اما می تواند به شما الهام بخشد که چیزی را که کار می کند تغییر دهید و آن را در آنچه تاکنون داشته اید اعمال کنید.
در اینجا مواردی وجود دارد که ممکن است با آنها آزمایش کنید:
- سایت تک صفحه ای در مقابل چند صفحه ای
- عکس ها در مقابل تصاویر
- یکپارچهسازی با سیستمعامل در مقابل تایپوگرافی مدرن
- طراحی فقط متن در مقابل طراحی سنگین
- پالت رنگ تک رنگ در مقابل پالت رنگ مشابه
- انیمیشن در مقابل بدون انیمیشن
اگر به طراحی مجدد وب سایت می پردازید و کاملاً مطمئن نیستید که بعداً چه نوع طراحی جایگزینی را امتحان کنید، این می تواند یک تاکتیک عیب یابی واقعاً مفید باشد.
7. بر روی یک وب سایت در یک طاقچه متفاوت کار کنید
به عنوان یک طراح وب، مزایای زیادی وجود دارد . برای شروع، اگر وبسایتهایی را برای گروهی هدفمند از افراد بسازید، بسیار آسانتر است که به عنوان یک طراح بزرگ، نام خود را به دست آورید. همچنین میتواند کار شما را آسانتر کند، زیرا مجبور نیستید با بهترین شیوهها و روندها برای هر نوع وبسایتی که ممکن است از شما خواسته شود همگام باشید.
گفتنی است، از آنجایی که شما بارها و بارها بر روی انواع یکسانی از سایتها کار میکنید، طبیعی است که از تمام شدن رویکردهای خلاقانه برای آنها عصبی شوید. اگر این را تجربه میکنید، یکی از راههای گیر نکردن این است که پروژهای را خارج از حوزه کاری خود انجام دهید.
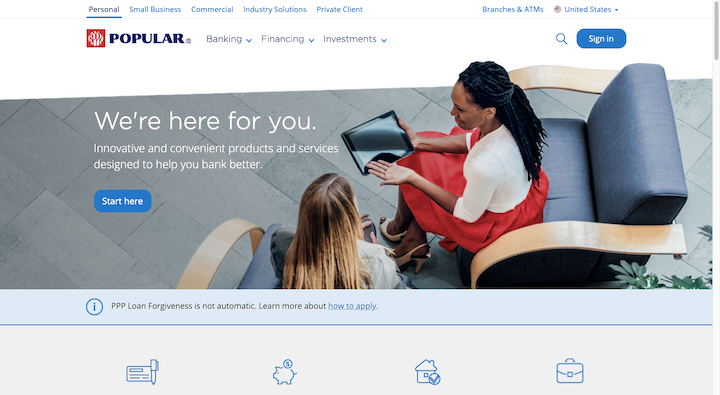
به عنوان مثال، اگر وبسایتهایی برای شرکتهای خدمات مالی میسازید، احتمالاً به ایجاد طرحهای بسیار دکمهدار که شبیه به وبسایت بانک محبوب هستید عادت دارید :

هیچ اشکالی در طراحی وب سایت هایی که به این شکل برای این طاقچه هستند وجود ندارد. از این گذشته، هنگامی که به دنبال شخصی برای محافظت از پول خود هستید، آخرین چیزی که می خواهید یک وب سایت است که نشان می دهد ممکن است آنقدرها در مورد آن جدی نباشد.
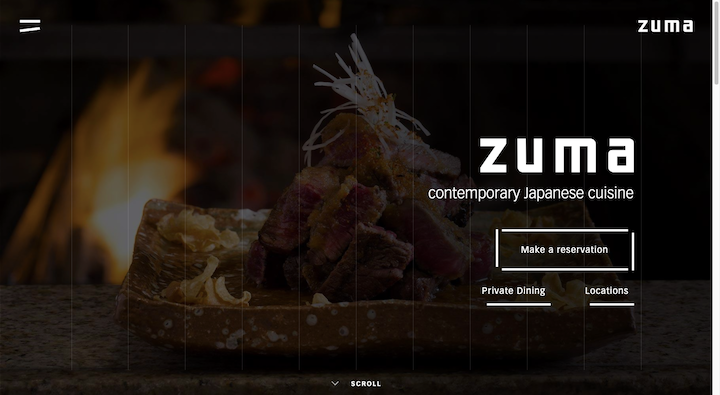
حال، فرض کنید که قرار بود در یک وبسایت رستورانی مانند زوما وارد شوید :

این نوع پروژه به شما امکان تغییر سرعت را می دهد. شما باید راههایی برای ادغام منوها، سیستمهای رزرواسیون و تعداد زیادی رسانه در طراحی بیابید. همچنین این فرصت را خواهید داشت که با پالت ها و فونت های رنگی دراماتیک تر بازی کنید.
اگر احساس فرسودگی کرده اید، نیازی نیست که کسب و کار خود را به طور کامل به یک جایگاه جدید هدایت کنید. فقط یک یا دو پروژه متفاوت را انجام دهید تا خودتان را به چالش بکشید. دادن آن تجربه بیرونی ممکن است تمام چیزی باشد که برای بازگرداندن جرقه خلاقیت به کار معمولی خود نیاز دارید.
8. در یک دوره آموزشی شرکت کنید یا یک آموزش بخوانید
گیر افتادن در چیزی چون ساختن آن خیلی سخت است یا مطمئن نیستید چگونه آن را انجام دهید، همیشه استرس زا است. اما به جای ادامه دادن به همان روش دردناک یا بیموثری که قبلاً استفاده کردهاید، دکمه «مکث» را بزنید و ببینید آیا کسی راهحل بهتری دارد یا خیر.
شما پاسخ بسیاری از مسائل و موانع طراحی را در وب خواهید یافت - حتی موانعی که ممکن است انتظار نداشته باشید که دیگران با آنها روبرو شوند.
مطمئناً میتوانید از Google برای دیدن آنچه در خارج وجود دارد استفاده کنید. مکان هایی مانند StackOverflow و حتی Reddit ممکن است مفید باشند. با این حال، منابع عمیق تر مانند دوره ها و آموزش ها مفیدتر خواهند بود. Elementor چند منبع دارد که ممکن است برای شما مفید باشد.
در این جمعبندی از 17 دوره آنلاین ، توصیههایی برای دورههای طراحی و توسعه وب پیدا خواهید کرد که طیف گستردهای از موضوعات را پوشش میدهند - طراحی وب واکنشگرا، تست A/B ، سلسله مراتب بصری و فاصلهگذاری، و موارد دیگر.
اگر با تایپوگرافی مشکل دارید، این مجموعه 20 آموزش تایپوگرافی به شما کمک خواهد کرد. از روانشناسی فونت ها گرفته تا جفت کردن آنها، اکثر سوالات بزرگ مربوط به طراحی فونت در اینجا پاسخ داده شده است.
9. به سایر آثار خلاقانه نگاه کنید
این روزها مکان های زیادی وجود دارد که می توانید ایده های طراحی را پیدا کنید. صندوق ورودی ایمیل شما فید رسانه های اجتماعی شما تبلیغاتی که نوارهای کناری وب سایت ها و وبلاگ هایی را که بازدید می کنید پر می کند.
اما به جای اینکه در همه جا بدوید و سعی کنید چیزی را پیدا کنید که به شما کمک کند از مه خلاق خلاص شوید، به جای آن سایت های مجموعه طراحی با ارزش نشانک را پیدا کنید. شما زمان کمتری را صرف شکار ایده های طراحی وب خواهید کرد و همیشه به جدیدترین و بهترین ها در طراحی خوب و خلاقانه دسترسی خواهید داشت. در اینجا چند سایت برای شروع وجود دارد:
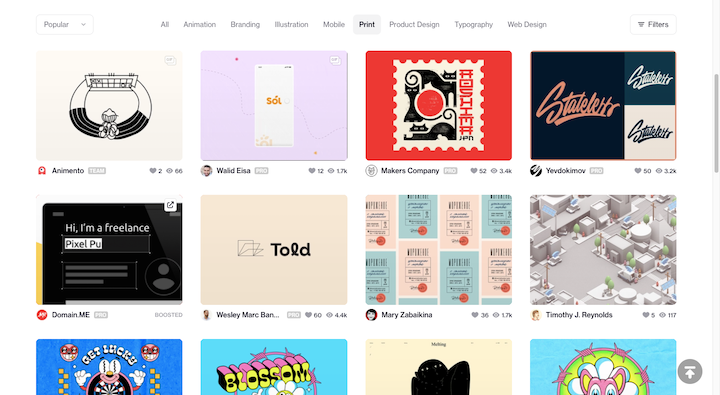
دریبل زدن

انواع نمونه کارهای خلاقانه را در Dribbble پیدا خواهید کرد . فقط خود را صرفاً به بخش «طراحی وب» ندهید. به کارهای دیگر آپلود شده در سایت نگاهی بیندازید و ببینید چه نوع طرح های منحصر به فردی را می توانید پیدا کنید.
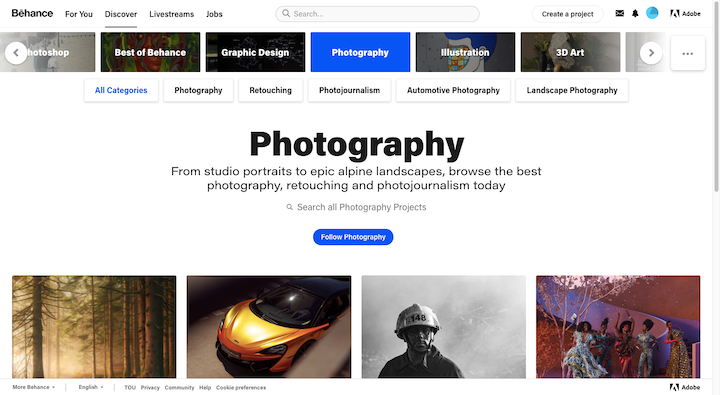
رفتار

Behance سایت دیگری است که به شما این فرصت را می دهد که در زمینه های دیگر مانند عکاسی، معماری و مد کاوش کنید. علاوه بر این، ویدیو، صدا و انیمیشن را در اینجا خواهید یافت، بنابراین فقط تصاویر ثابت نیستند که بتوانید از آنها الهام بگیرید.
Awwwards

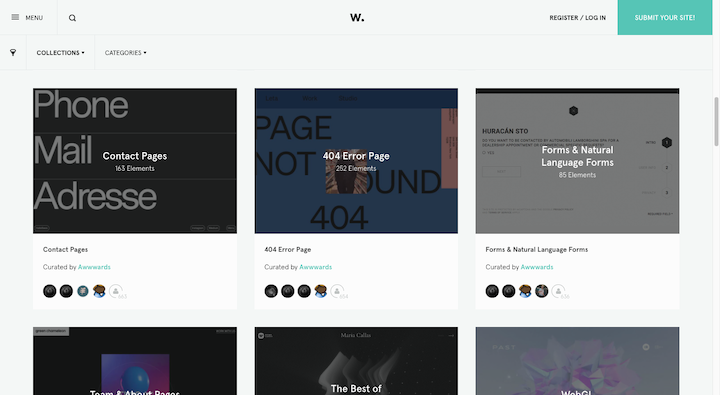
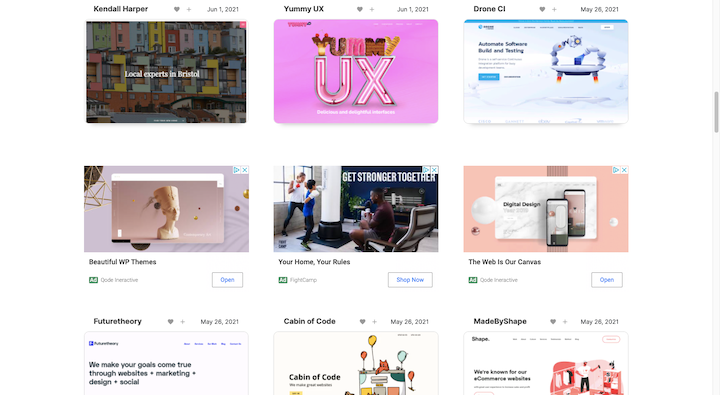
اگر ترجیح می دهید از وب سایت های واقعی الهام بگیرید، Awwwards.com مکان خوبی برای یافتن آنها است. به منو بروید و مجموعههای مختلفی از سایتها، صفحات و اجزای برنده جایزه را پیدا خواهید کرد تا به شما الهام بخشند.
سایت های الهام بخش طراحی روزانه

تعدادی سایت وجود دارد که 100% برای ارائه الهامات طراحی به شما اختصاص داده شده است، مانند Web Design Inspiration در تصویر بالا. Siteinspire یکی دیگر از ابزارهای خوب برای نشانک گذاری به طور خاص برای ایده های طراحی وب است در حالی که Designspiration آثار الهام بخش در ژانرهای مختلف دارد.
ایمیل های واقعا خوب

اگرچه Really Good Emails تنها بهترین ها را در طراحی ایمیل مارکتینگ جمع آوری می کند، اما این طرح ها با آنچه که برای یک سایت طراحی می کنید تفاوت چندانی ندارند. و از آنجایی که آنها برای فضای باریکتر ساخته شدهاند، ممکن است ایدههایی در مورد چگونگی مختصرتر بودن طرحهای خود داشته باشید.
10. پیاده روی کنید
گاهی اوقات نشستن در مقابل رایانه تنها زمانی اوضاع را بدتر می کند که احساس می کنید گیر کرده اید یا خلاق نیستید. طبق مطالعه ای که در دانشگاه استنفورد در سال 2014 انجام شد ، پیاده روی تفکر خلاق را تقویت می کند.
این مطالعه شرکت کنندگان را در هر دو حالت نشسته و همچنین تعدادی موقعیت پیاده روی (مانند روی تردمیل، خارج از منزل و غیره) مقایسه کرد. این نشان داد که وقتی شخصی در حال راه رفتن بود، بازده خلاق 60 درصد افزایش یافت.
در حالی که این مطالعه خاص نشان داد که فرقی نمیکند در خانه بمانید یا بیرون بروید تا از مزایای پیادهروی بهره ببرید، جدا شدن از فناوریهای خود و رفتن به بیرون ایده خوبی است.
یک مطالعه در سال 2020 در دانشگاه کرنل نشان داد که طبیعت به تنهایی دارای مزایای شفابخشی ذهن نیز است. تنها چیزی که نیاز است 10 تا 50 دقیقه وقت صرف در فضاهای طبیعی برای بهبود تمرکز، خلق و خو، فشار خون و ضربان قلب است.
اگر دسترسی آسان به طبیعت ندارید، اشکالی ندارد. هنوز هم می توانید از محیط اطراف خود الهام بگیرید - تابلوهای ساختمان، وسایل نقلیه ای که از کنار شما عبور می کنند، افراد دیگری که در حال پیاده روی هستند و غیره.
با ایده های عالی طراحی وب، بر بلوک طراح غلبه کنید
زمانی که برای امرار معاش وب سایت طراحی می کنید، طبیعی است که هر از گاهی گیر بیفتید. اما به جای اینکه سر خود را پایین نگه دارید و سعی کنید ایده ها را به زور بیاورید، چیز متفاوتی را امتحان کنید.
با 10 نکته طوفان فکری بالا، مطمئناً ایده های جدید و خلاقانه ای برای طراحی وب به دست خواهید آورد که برای وب سایت مشتری شما مناسب است.
- محدثه خجسته
- جمعه ۲۳ آذر ۰۳ ۱۱:۲۵
- ۱۵ بازديد
- ۰ نظر